
2021년 Stack Overflow 개발자 설문조사 결과에서 1위를 차지한, 개발자에게 가장 사랑받는 웹 프레임워크로 뽑힌 Svelte(스벨트)에 대해 알아보자.
이 글에서는 Svelte가 무엇인지, 그리고 어떻게 동작하는지, React와는 무엇이 다르고 어떻게 React보다 빠른지에 대해 포스팅해보려 한다.
Svelte 란?
빠른 웹 어플리케이션을 구축하기 위한 도구
· 오픈 소스 프론트엔드 웹 프레임워크
Svelte(스벨트)는 2016년 출시된 오픈 소스 프론트엔드 웹 프레임워크로, 빠른 웹 어플리케이션을 구축하기 위한 툴이다. Interactive한 사용자 인터페이스를 구축한다는데 있어 React나 Vue와 같은 JavaScript 프레임워크, 라이브러리와 유사하다.
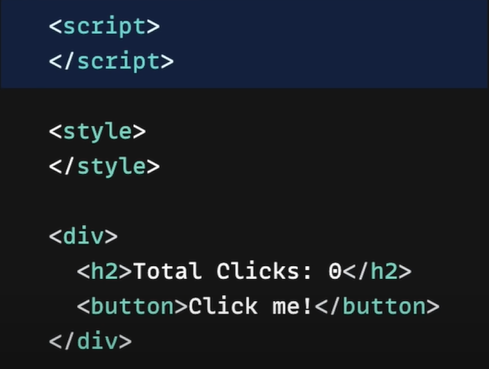
Svelte 컴포넌트는 3가지 요소로 이루어져 있다.

1. Script Tag
: <script>블록에는 구성 요소 인스턴스가 생성될 때 실행되는 JavaScript가 포함된다.
2. Style Tag (컴포넌트의 스타일)
: 컴포넌트의 스타일을 나타내며 CSS 내부의 <style>블록은 해당 구성 요소로 범위가 지정된다.
3. <div>위치에는 원하는 HTML 요소들을 무엇이든 사용할 수 있다.
# Svelte와 React, Vue의 차이
Svelte는 실제 DOM을 사용하며, 컴파일러이다.
React(리액트), Vue(뷰)와는 다르게 Svelte는 라이브러리, 프레임워크가 아니라 컴파일러에 가깝다.
Svlete는 자신을 '프레임워크가 없는 프레임워크' 라고 소개한다. 이는 가상 DOM을 사용하지 않으며, 런타임에 Load 할 프레임워크가 없음을 의미한다.
React는 가상 DOM을 사용하는 대표적인 웹 프레임워크이다. 각 구성 요소를 만들면 가상 DOM 객체가 만들어지고, 실제 DOM과 가상 DOM을 비교하여 변경 사항을 실제 DOM으로 업데이트하는 방식으로 작동한다.
반면, Svelte는 이 과정을 생략하고 바로 실제 DOM을 반영한다. Svelte는 앱을 실행 시점(Run time)에서 해석하지 않고 빌드 시점(Build time)에서 Vanilla JavaScript 번들로 컴파일한다.
예를 들어, React로 웹서비스를 빌드하면, 제작하고 배포를 하게 될 시 유저가 웹사이트에 들어올 때 2가지 종류의 코드, 1)애플리케이션을 구성하는 코드 와 2)React 라이브러리를 배포해야 한다.
그러나 Svelte는 컴파일러이기 때문에 알아서 코드를 분석하고, 브라우저가 바로 이해할 수 있는 JS 코드로 자동 컴파일 한다. 따라서 유저가 웹사이트에 들어올 때 Svelte 라이브러리를 제외한, 생성된 단 하나의 JavaScript 파일만 배포하면 된다.
이로인해 앱 사이즈는 React와 Vue에 비해 매우 작다.
-
또한 React, Vue 보다 훨씬 빠르다.
컴파일러가 더욱 최적화된 JS 코드를 만들어서 더욱 빠른 속도로 UI를 새로고침 할 수 있기 때문에 Virtural DOM이 필요없어 VanillaJS와 같은 스피드를 보여준다.
# 왜 사람들이 Svelte를 좋아할까?
- 개발 경험(가장 큰 이유) → Svelte는 React나 Vue 경험이 있다면, 배우기 쉽고 직관적이다.
- 유저에게서 입력값을 가져오는 작업들이 React처럼 오래 걸리지 않고 금방 할 수 있다.
- 코드가 직관적이고, 처음보는 사람도 이해할 수 있을 정도로 읽기 편하다.
'🏁 Programming > Svelte' 카테고리의 다른 글
| [Svelte] VS Code에 환경 세팅하기 (0) | 2022.03.22 |
|---|
