HTML
(뼈대 역할)
기본적으로 head와 body로 구성이 된다
대표적인 HTML 태그
-- 구역을 나누는 태그 --
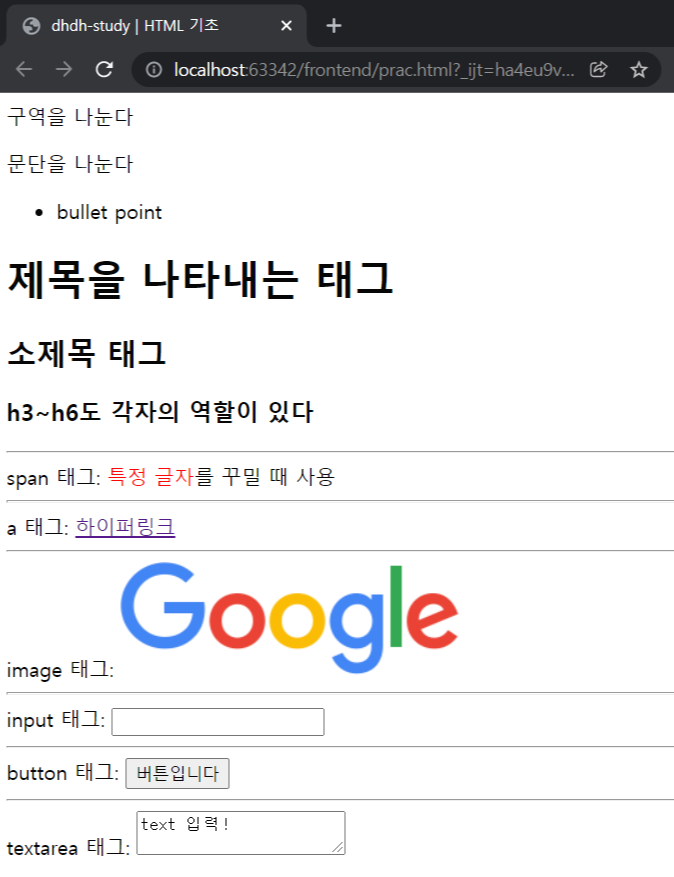
˙ <div> 구역을 나눈다 </div>
˙ <p> 문단을 나눈다 </p>
˙ <li> bullet point </li>
-- 구역 내 콘텐츠 태그 --
˙ <h1> 제목을 나타내는 태그 </h1>
˙ <h2> 소제목 태그 </h2>
˙ <h3> h3~h6도 각자의 역할이 있다(글씨 사이즈별) </h3>
˙ span 태그: <span style="color:red">특정 글자</span>를 꾸밀 때 사용
˙ a 태그: <a href="http://naver.com/"> 하이퍼링크 </a>
˙ image 태그: <img src="이미지 링크 삽입" />
˙ input 태그: <input type="text" />
˙ button 태그: <button>버튼입니다</button>
˙ textarea 태그: <textarea>text 입력!</textarea>

CSS
(꾸미기 역할)
˙ <head> ~ </head> 안에 <style> ~ </style>로 공간을 만들어 작성한다.
예를 들어, mytitle이라는 클래스를 가리킬 때 .mytitle{...} 라고 써줘야 함!
자주 사용하는 CSS
1. 배경으로 이미지 삽입할 때
: background-image: url("이미지링크");
background-size: cover;
background-position: center;
2. 전체 가운데 정렬
: margin: auto;
( *margin과 padding 차이 : margin은 바깥 여백을, padding은 안쪽 여백을 조정 )
3. 내용물 가운데 정렬
: display: flex;
flex-direction: column; (or row)
justify-content: center;
align-items: center;
4. 모든 태그에 스타일을 적용하고 싶을 때
: <style>안에 * {...} 하면 됨
JavaScript
프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어
기초 문법
1. 자료형
- List (리스트 형)
: 배열과 같은 형식 ex. list ['감', '사과', 포도']
- Dictionary (딕셔너리 형)
: key : value로 구성 ex. {'name':'Bob', 'age':27}
2. 함수
: 예를 들어 팝업창을 띄우는 기본적인 형식은 아래와 같다
function hi(){
alert('안녕하세요')
}
<button onclick="hi()">인사</button>
** split()을 사용하여 중간 값만 추출하고 싶을 때는?
let myemail = 'abc@gmail.com'
myemail.split('@')[1].split('.')[0]→ 이렇게 하게 되면 중간의 gmail이란 값만 추출 가능
-- Tip --
* 코드 정렬
≫ Ctrl + Alt + L
* 콘솔창 줄바꿈
≫ Shift + Enter
* 주석 처리
≫Ctrl + / (슬래시)
'🏁 기타 > 스파르타코딩클럽_FE' 카테고리의 다른 글
| 웹개발 종합반 | jQuery | Ajax (0) | 2021.12.23 |
|---|---|
| 팬명록 만들기 (0) | 2021.12.22 |
| [스파르타 코딩클럽 르탄즈 1기] 2주차 미션 (0) | 2021.11.28 |
| [스파르타 코딩클럽 르탄즈 1기] 1주차 미션 (2) | 2021.11.19 |
| 코딩용어 해설강의 후기 (0) | 2021.11.18 |
HTML
(뼈대 역할)
기본적으로 head와 body로 구성이 된다
대표적인 HTML 태그
-- 구역을 나누는 태그 --
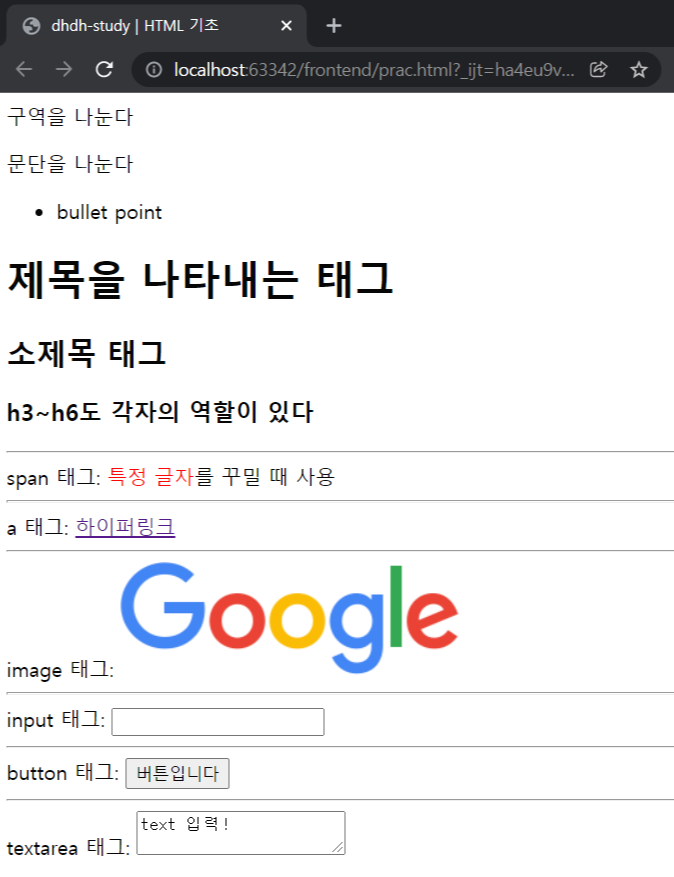
˙ <div> 구역을 나눈다 </div>
˙ <p> 문단을 나눈다 </p>
˙ <li> bullet point </li>
-- 구역 내 콘텐츠 태그 --
˙ <h1> 제목을 나타내는 태그 </h1>
˙ <h2> 소제목 태그 </h2>
˙ <h3> h3~h6도 각자의 역할이 있다(글씨 사이즈별) </h3>
˙ span 태그: <span style="color:red">특정 글자</span>를 꾸밀 때 사용
˙ a 태그: <a href="http://naver.com/"> 하이퍼링크 </a>
˙ image 태그: <img src="이미지 링크 삽입" />
˙ input 태그: <input type="text" />
˙ button 태그: <button>버튼입니다</button>
˙ textarea 태그: <textarea>text 입력!</textarea>

CSS
(꾸미기 역할)
˙ <head> ~ </head> 안에 <style> ~ </style>로 공간을 만들어 작성한다.
예를 들어, mytitle이라는 클래스를 가리킬 때 .mytitle{...} 라고 써줘야 함!
자주 사용하는 CSS
1. 배경으로 이미지 삽입할 때
: background-image: url("이미지링크");
background-size: cover;
background-position: center;
2. 전체 가운데 정렬
: margin: auto;
( *margin과 padding 차이 : margin은 바깥 여백을, padding은 안쪽 여백을 조정 )
3. 내용물 가운데 정렬
: display: flex;
flex-direction: column; (or row)
justify-content: center;
align-items: center;
4. 모든 태그에 스타일을 적용하고 싶을 때
: <style>안에 * {...} 하면 됨
JavaScript
프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어
기초 문법
1. 자료형
- List (리스트 형)
: 배열과 같은 형식 ex. list ['감', '사과', 포도']
- Dictionary (딕셔너리 형)
: key : value로 구성 ex. {'name':'Bob', 'age':27}
2. 함수
: 예를 들어 팝업창을 띄우는 기본적인 형식은 아래와 같다
function hi(){
alert('안녕하세요')
}
<button onclick="hi()">인사</button>
** split()을 사용하여 중간 값만 추출하고 싶을 때는?
let myemail = 'abc@gmail.com'
myemail.split('@')[1].split('.')[0]→ 이렇게 하게 되면 중간의 gmail이란 값만 추출 가능
-- Tip --
* 코드 정렬
≫ Ctrl + Alt + L
* 콘솔창 줄바꿈
≫ Shift + Enter
* 주석 처리
≫Ctrl + / (슬래시)
'🏁 기타 > 스파르타코딩클럽_FE' 카테고리의 다른 글
| 웹개발 종합반 | jQuery | Ajax (0) | 2021.12.23 |
|---|---|
| 팬명록 만들기 (0) | 2021.12.22 |
| [스파르타 코딩클럽 르탄즈 1기] 2주차 미션 (0) | 2021.11.28 |
| [스파르타 코딩클럽 르탄즈 1기] 1주차 미션 (2) | 2021.11.19 |
| 코딩용어 해설강의 후기 (0) | 2021.11.18 |
